計測ツール【Chrome拡張機能】.png)
Core Web Vitals(コアウェブバイタル)を計測できるツールをご存知でしょうか?
Googleが無償提供しているツールで、3つの指標であるCore Web Vitals(コアウェブバイタル)のスコアを計測することができます。
こちらで紹介するツールは、Chromeで使える拡張機能「Web Vitals」をご紹介します。
- PageSpeed Insights
- Chrome ユーザーエクスペリエンス (CrUX) レポート
- Search Console
- Chrome デベロッパー ツール
- Lighthouse(Chrome拡張機能)
- Web Vitals(Chrome拡張機能)
検索ランキングに影響するCore Web Vitals(コアウェブバイタル)とは?
Core Web Vitals(コアウェブバイタル)とは、ユーザー体験を向上するための要素を評価するための重要な指標です。
Core Web Vitalsは、ユーザーエクスペリエンスの主要な側面を定量化する、現実世界のユーザー中心のメトリックのセットです。読み込み時間、インタラクティブ性、読み込み時のコンテンツの安定性など、ウェブの使いやすさの側面を測定します(ボタンが指の下を移動するときに誤ってボタンをタップしないようにしてください-非常に煩わしい!)。
ユーザー体験(ユーザーエクスペリエンス)に関係する既存の4つのシグナルはコチラです。
- モバイルフレンドリー
- セーフ ブラウジング
- HTTPS
- ページ閲覧をじゃまするインタースティシャルがない
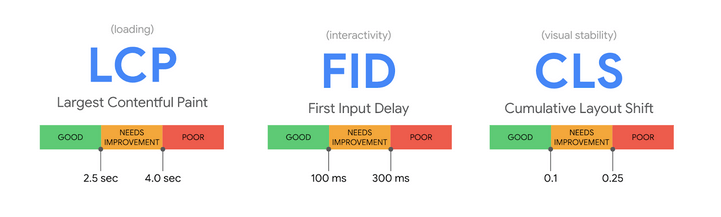
Core Web Vitals(コアウェブバイタル)の3つの指標はコチラです。
- LCP(Largest Contentful Paint):ページの表示速度を測る指標
- FID(First Input Delay):ユーザーの応答性を測る指標
- CLS(Cumulative Layout Shift ):視覚の安定性を測る指標
2021年以降からCore Web Vitals(コアウェブバイタル)もGoogleの検索ランキング順位の要因になります。
Googleが提供している「Web Vitals(ウェブバイタル)」などのツールを使ってサイト品質を改善しましょう。
Core Web Vitals(コアウェブバイタル)スコア計測ツール
Chromeの拡張機能を使えば、Core Web Vitals(コアウェブバイタル)の3つの指標を数値化することができます。

参考:https://developers-jp.googleblog.com/2020/05/web-vitals.html
Core Web Vitals(コアウェブバイタル) の理想スコアはこちらです。
- LCP(ページの表示速度を測る指標):2.5秒以内
- FID(ユーザーの応答性を測る指標):0.1秒以内
- CLS(視覚の安定性を測る指標):0.1以内
2021年以降からCore Web Vitals(コアウェブバイタル)もGoogle検索順位に関係してくるので早めに改善しましょう。
Web Vitals(ウェブバイタル)を拡張機能から探す
Chromeで「Web Vitals」を検索します。
下記のような画面が表示されたら「chromeに追加」を押すだけです。
これで拡張機能を使うことができます。
参考:https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
拡張機能「Web Vitals(ウェブバイタル)」の使い方
Chromeに追加した拡張機能「Web Vitals(ウェブバイタル)」の使い方は簡単です。
Chromeで計測したいURLを実行します。
次に、拡張機能「Web Vitals(ウェブバイタル)」をクリックすると3つの指標のスコアが表示されます。
」の使い方-1024x519.png)
まとめ
Core Web Vitals(コアウェブバイタル)のスコアを計測できる「Web Vitals(ウェブバイタル)」についてご紹介しました。
拡張機能「Web Vitals(ウェブバイタル)」は、Googleが無償提供しています。
拡張機能のインストールや使い方も簡単なので初心者の方でも安心です。
2021年以降にGoogleの検索順位に影響してくるので、それまでに改善しておく必要があります。
今後のSEO対策に拡張機能「Web Vitals(ウェブバイタル)」を役立ててみてください。

.png)
【SEO対策で使えるChrome拡張機能】-300x200.png)