
アイキャッチ画像の設定方法をご存知でしょうか?
アイキャッチ画像の設定は非常に簡単です。
アイキャッチ画像の設定手順が分かっていれば、初心者の方でも簡単に設定できます。
コチラの記事では、初めてWordPressのDiverを操作する方も多いと思いますので解説します。
はじめに
アイキャッチ画像が何なのか分からない方もいるのではないのでしょうか?
アイキャッチ画像とは、ファーストビューでWEBサイトを訪問したユーザーの目を引きつけるための画像になります。
記事タイトルや記事の内容に合ったアイキャッチ画像を設定することで、ページを見に来たユーザーの興味を引くことができます。
また、記事が読まれやすくなる効果や記事一覧の画面で分かりやすくなるのでアイキャッチ画像を設定することをオススメします。
プログラムの知識がない方でも簡単に、アイキャッチ画像を設定することができますので安心してください。
アイキャッチ画像さえ準備ができれば設定時間は、1分もあれば十分です。
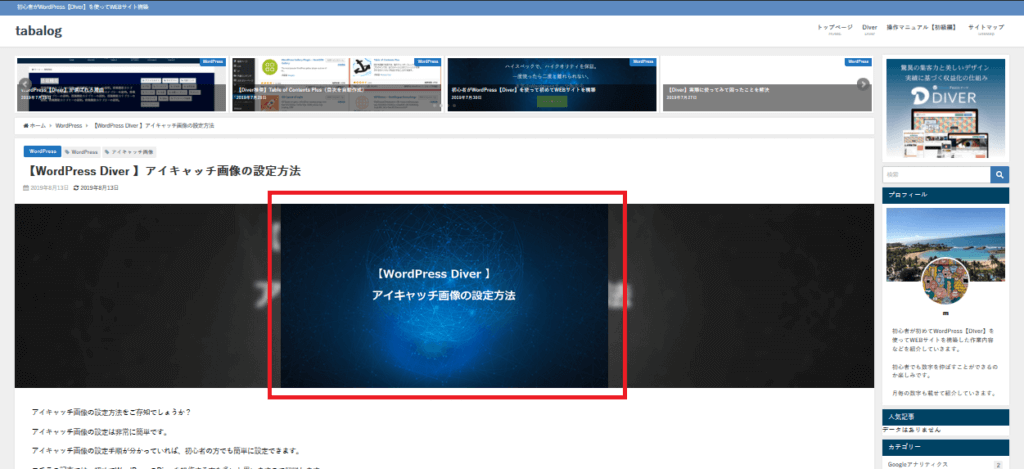
赤枠で囲っているところにアイキャッチ画像が表示されます。

初心者でも簡単アイキャッチ画像の設定手順
初心者でも簡単にできるアイキャッチ画像の設定を行います。
アイキャッチ画像の設定を行う前にアイキャッチ画像に設定する画像を準備する必要があります。
画像の準備ができたら下記の手順んでアイキャッチ画像を設定します。
アイキャッチ画像の設定手順
- 「投稿または固定ページ」の右下あたりのアイキャッチ画像に移動
- アイキャッチ画像の「アイキャッチ画像を設定」を選択
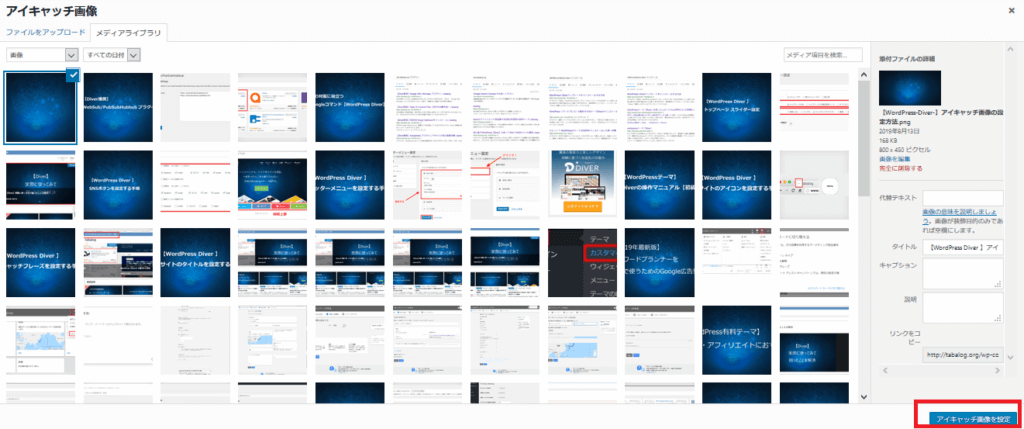
- 実際に設定する「画像」を選択
- 「アイキャッチ画像を設定」ボタンをクリック
ここで注意する点は、「アイキャッチ画像を設定」ボタンを必ずクリックすることです。







のダウンロードとインストール-Windows10-1-150x150.png)