
WordPressのテーマDiverで固定ページを作成中にデザインが崩れたことはないでしょうか?
他の記事と同じように作成しているのに、固定ページのデザインが崩れてしまう。
コチラの記事では、実際に固定ページのデザインが崩れた事例と解決方法についてご紹介します。
同じように、固定ページでデザインが崩れた方は参考にしてみて下さい。
デザインが崩れた原因と確認方法
固定ページのデザインが崩れた原因は、H2タグやH3タグ、関連記事をコピペしたことが考えられます。
エディター上では気づきにくいですが、「プレビュー」確認をしたことで固定ページのデザインが崩れたことが分かりました。
記事を作成した後は、公開する前に「プレビュー」でしっかりと確認を行いましょう。
実際にデザインが崩れた事例
実際にデザインが崩れた事例についてご紹介します。
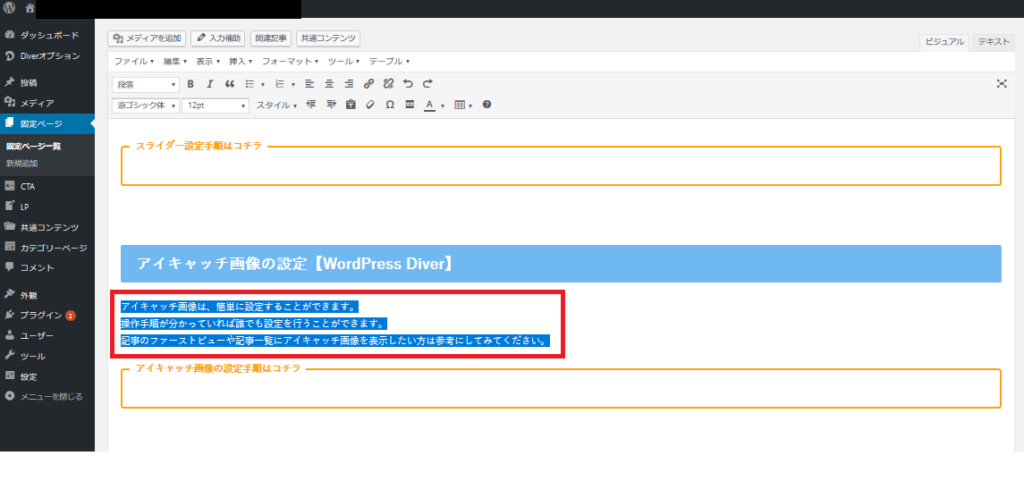
赤枠で囲っているH2タグの文章で改行を入れたときに、いつもと違う改行がされました。

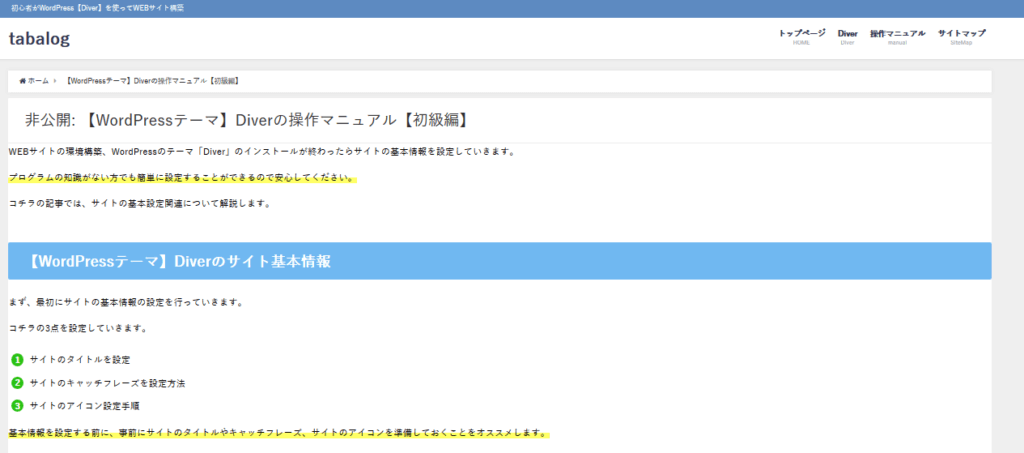
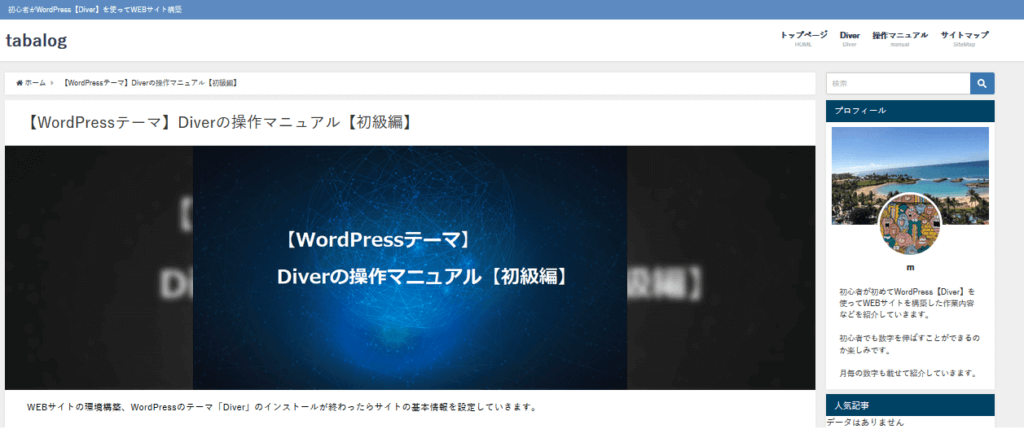
そのときの実際のプレビューがこちらです。アイキャッチ画像も表示されていません。

右サイドにサイドメニューが表示されず、記事の下にサイドメニューが表示されている状態でした。
固定ページでデザインが崩れたときに行った修正方法
固定ページでデザインが崩れたときに行った修正方法についてご紹介します。
エディターの「テキスト」でソースの確認を行いましたが分からなかったので
同じ内容の固定ページを新しく作成することにしました。
デザイン崩れの修正手順
- 正常に改行されていない文章を修正
- デザインが崩れた固定ページを非公開
- デザインが崩れた固定ページのURLを変更
- 変更前のURLで新しく固定ページを作成
- デザインが崩れた固定ページの文章を新しく作った固定ページにコピペ
- プレビューでデザインが崩れていないことを確認
- 新固定ページを公開
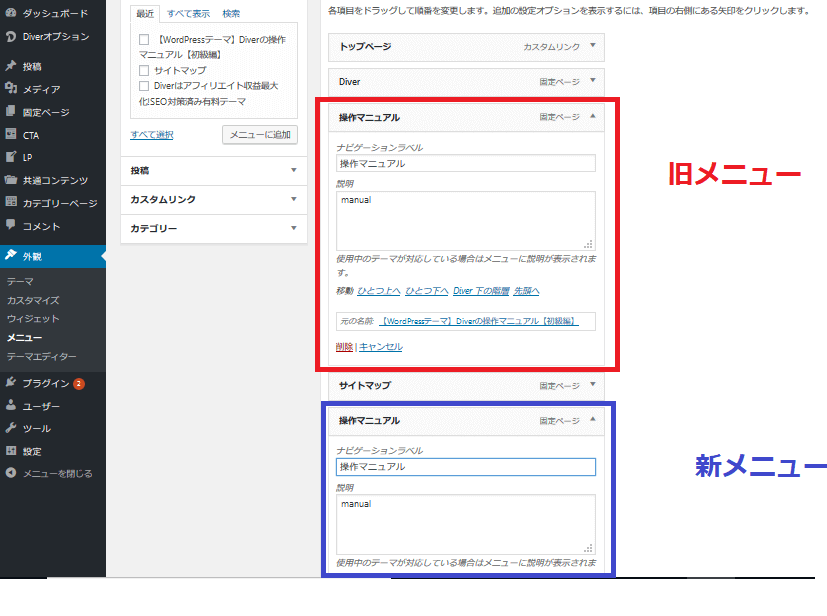
- ヘッダーメニューで表示していたのでメニューの作り直し
ここでの注意点は、ヘッダーメニューにデザインが崩れた固定ページのリンクを表示させている場合、もう一度メニューを作り直す必要があります。

修正後の固定ページがコチラです。アイキャッチ画像も表示されています。




-150x150.jpg)



のファイルマネージャ(WebFTP)を利用-1-150x150.png)

