
追従サイドバーに広告を表示する手順をご存知でしょうか?
HTMLやCSS、PHPなどの知識がない初心者の方でもサイドバーに広告を表示することが可能です。
手順さえ覚えてしまえば、誰でも簡単に設定できます。
コチラの記事では、WordPress Diverの追従サイドバーに広告を表示する設定手順についてご紹介します。
はじめに
初心者でも簡単に追従サイドバーに広告を表示設定することができます。
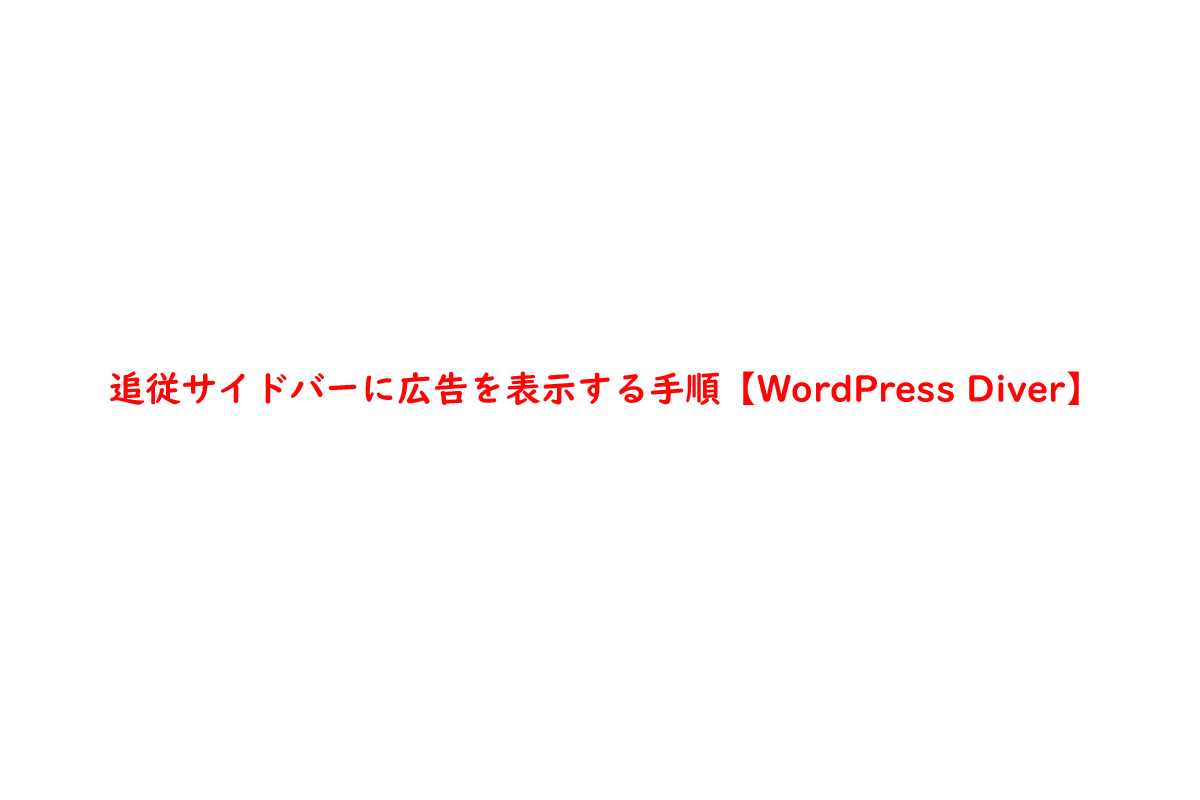
赤枠で囲っている追従サイドバーに広告が表示されます。
下にスクロールしても追従して広告が表示されます。

追従サイドバーに広告を設定する手順
追従サイドバーに広告を設定する手順は非常に簡単です。初心者でも簡単に設定することができますのでご安心ください。
サイドバーにプロフィールを設定する手順
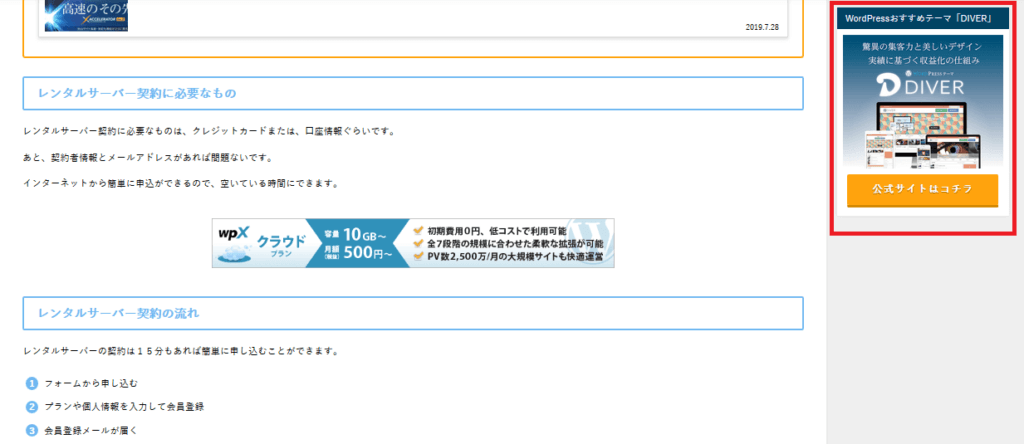
- 管理画面左メニューの「外観」→「ウィジェット」をクリック
- 利用できるウィジェットから「カスタム HTML」を追従サイドバーにドラック移動
- 「タイトル」入力
- 「内容」にHTMLのソースを張り付け
ここで注意する点は、入力が終わった後に「保存」ボタンを必ずクリックすることです。

あわせて読みたい記事