
WordPressの管理画面から記事のフォントサイズや行間などのコンテンツ設定を変更する手順についてご紹介します。
CSSでも変更は可能ですが、管理画面から簡単に変更できるのでHTMLやCSSなどのプログラムが分からなくでも大丈夫です。
投稿設定からコンテンツ設定を変更
投稿設定からコンテンツ設定を変更する手順についてご紹介します。
今回、下記の11項目の変更についてお教えします。
- アイキャッチ画像を表示有無
- アイキャッチ画像の背景を表示有無
- アイキャッチ画像表示サイズ
- アイキャッチ画像高さ制限
- フォントサイズ(PC)
- フォントサイズ(SP)
- 段落スペース
- 行間
- 画像縁取り
- 画像遅延処理
- リンクにアンダーラインを表示有無
投稿記事のフォントサイズを変更する

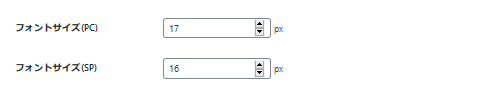
投稿記事のフォントサイズは、PC用のフォントサイズとSP用のフォントサイズをそれぞれ変更することができます。
フォントサイズは、デフォルトのままで問題ないと思いますが、気になる方は数字を変更してみてください。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「フォントサイズ」の値を変更
行間を詰めたり広げたり変更する
![]()
行間を詰める場合は、数字の値を小さくします。
行間を広げたい方は、数字の値を大きくします。
行間を詰めすぎるとスマホで見にくくなるので実機で確認しながら行いましょう。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「行間」の値を変更
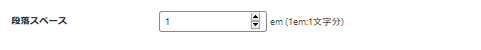
段落スペースを変更する

段落スペースを詰めたい場合は、数値を小さくします。
段落スペースを広げたい方は、数値を大きくします。
特に気にならなければ、デフォルトのままで大丈夫です。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「段落スペース」の値を変更
アイキャッチ画像の表示を変更する

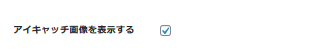
アイキャッチ画像を表示したい場合は、チェックボックスにチェックを入れます。
アイキャッチ画像を表示させたくない場合は、チェックボックスのチェックを外します。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「アイキャッチ画像を表示する」のチェックボックスで調整
アイキャッチ画像の背景表示を変更する

アイキャッチ画像の背景を表示したい場合は、チェックボックスにチェックを入れます。
アイキャッチ画像の背景を表示させたくない場合は、チェックボックスのチェックを外します。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「アイキャッチ画像の背景を表示する」のチェックボックスで調整
アイキャッチ画像表示サイズを変更する

アイキャッチ画像表示サイズを変更する場合は、「オリジナルサイズを維持」または「横幅いっぱいに広げる」のどちらかを選択するだけです。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「アイキャッチ画像表示サイズ」のラジオボタンを選択
アイキャッチ画像高さ制限を変更する

アイキャッチ画像高さ制限を変更する場合は、「無効」または「px指定」のどちらかを選択します。
「px指定」の場合は、数値を任意に変更します。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「アイキャッチ画像高さ制限」のラジオボタンを選択
画像縁取りを変更する

画像縁取りを変更する場合は、「影」または、「ボーダー」にチェックを入れます。
複数チェックを入れることが可能です。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「画像縁取り」のチェックボックスをチェック
画像遅延処理を変更する
![]()
画像遅延処理を変更する場合は、チェックボックスにチェックを入れるまたは、チェックを外します。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「画像遅延処理」のチェックボックスにチェック
リンクにアンダーライン表示を変更する

リンクにアンダーライン表示を変更する場合は、チェックボックスにチェックを入れるまたは、チェックを外します。
- 左メニュー「Diverオプション」をクリック
- 「投稿設定」をクリック
- 「リンクにアンダーラインを表示する」のチェックボックスにチェック
まとめ
WordPressの管理画面から記事のフォントサイズや行間などのコンテンツ設定を変更する手順についてご紹介しました。
WordPressテーマ「Diver」は、管理画面からコンテンツの設定を変更することができます。
HTMLやCSSなどの知識がなくても問題ないです。
設定を変更した場合は、PCとスマホの両方で確認することをおすすめします。


【Chrome拡張機能】-300x200.png)




のダウンロードとインストール手順【Windows10】-150x150.jpg)


