Diverは「AMP機能を有効化」にチェック入れるだけで、簡単にAMP対応にすることができました。
実際に、AMP対応になっているかAMPページを検証したいと思います。
AMPの検証方法に知りたい方も参考にしてみてください。
初心者でも簡単にAMP検証ツールで確認
初心者でも簡単にAMP検証ツールを使って確認を行うことができます。
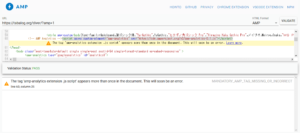
ます、AMP検証ツールを立ち上げます。
次に、AMPページになっているURLを入力します。
ここでの注意点は、AMPページのURLの最後に「?amp=1」を付けます。
例えば、こんな感じです。

「Validation Status: 」と表示されているので、今のところ問題はないようです。
気になるので表示されているエラーについて確認してみました。
エラー内容はコチラ
The tag 'amp-analytics extension .js script' appears more than once in the document. This will soon be an error.
今のところ重大なエラーになっていないので問題ないですが、将来的に重大なエラーになる可能性があるとのことでした。
とりあえず、問題がないということなので、一旦放置したいと思います。
なかなか、AMPページとして認識されない場合
エラーが出ている可能性があるので、一度検証ツールを使って確認することをオススメします。
あわせて読みたい記事