
ワードプレスには、目次のプラグインが多数ありどれを使ってよいか悩む方も多いのではないでしょうか?
ワードプレスDiverで初心者の方が目次プラグインを使うなら「LuckyWP Table of Contents」がおすすめです。
- 定期的にプラグインの更新がされている
- 表示速度に影響が少ない
- 初心者でも設定が簡単
- 無料で目次プラグインを使える
目次プラグインの推奨されているPHPやワードプレスのバージョンが古い場合、セキュリティの脆弱性によりハッキングなどの危険性が高くなります。
セキュリティ面も考えながら目次プラグインを選ぶようにしましょう。
こちらでは、ワードプレスDiverと相性が良い目次プラグインについてご紹介します。
ワードプレスDiverと互換性がある人気の目次プラグイン
ワードプレス「Diver」と互換性がある人気の目次プラグインをご存知でしょうか?
目次プラグインには、たくさんのプラグインがあります。
その中でもワードプレス「Diver」と互換性がある人気の目次プラグインを3つご紹介します。
■人気の目次プラグイン
- LuckyWP Table of Contents
- Table of Contents Plus
- Easy Table of Contents
ワードプレスDiverと相性が良い目次プラグイン「LuckyWP Table of Contents」
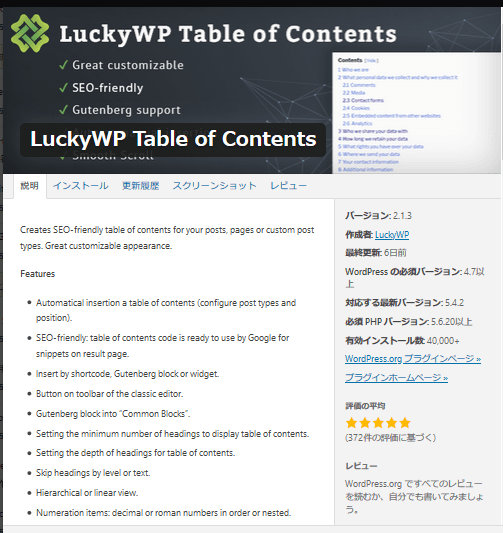
「LuckyWP Table of Contents」は、ワードプレスDiverとの互換性もあり星5つと評価が高いです。
ワードプレスDiverとも相性が良い目次プラグインです。
定期的にプラグインのバージョンアップ対応もしているので、WordPressやPHPの最新バージョンにも対応しています。
表示速度も遅く感じないのでおすすめです。
■WordPress最新バージョン5.4.2(2020.06時点)

これは、記録があるすべてのリリースのアーカイブです。
積極的に保守されている5.4系統の最新版以外の以下のバージョンは、安全に使用することはできません。各リリースでどのジャズミュージシャンをフィーチャーしているか知りたい方は、WordPress の歴史ページをご覧ください。
■LuckyWP Table of Contents 推奨環境(2020.06時点)
バージョン: 2.1.3
作成者: LuckyWP
最終更新: 2020.06
WordPress の必須バージョン: 4.7以上
対応する最新バージョン: 5.4.2
必須 PHP バージョン: 5.6.20以上
有効インストール数: 40,000+

評価が高い目次プラグイン「Easy Table of Contents」
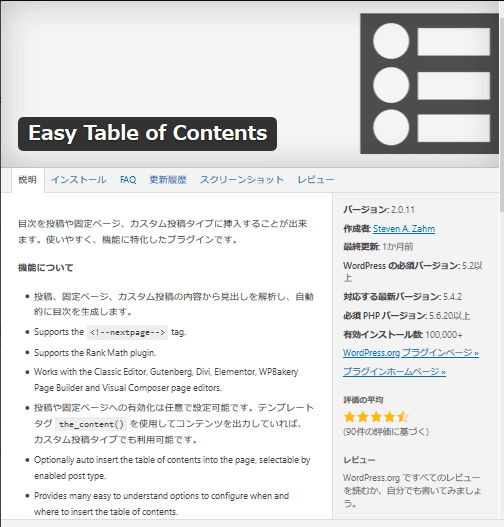
「Easy Table of Contents」も「LuckyWP Table of Contents」と同様に評価が高いプラグインです。
有効インストール数が100,000を超えているので信頼性が高いです。
こちらもプラグインのバージョンアップが定期的に行われています。
入れているプラグインの数などにもよりますが、ワードプレスDiverで使った場合、少し表示速度が遅くなる場合があります。
「PageSpeed Insights」の計測ツールを使って、表示速度が遅くなったらプラグインの見直しを行いましょう。
■Easy Table of Contents 推奨環境(2020.06時点)
バージョン: 2.0.11
作成者: Steven A. Zahm
最終更新: 1か月前
WordPress の必須バージョン: 5.2以上
対応する最新バージョン: 5.4.2
必須 PHP バージョン: 5.6.20以上
有効インストール数: 100,000+

有効インストール数が多い目次プラグイン「Table of Contents Plus」
こちらも評価が高く有効インストール数が多い目次プラグインの「Table of Contents Plus」です。
プラグインの更新頻度が「LuckyWP Table of Contents」や「Easy Table of Contents」に比べて低いです。
3年ほど更新されていなかったプラグインがつい更新されました。
推奨されているPHPのバージョンが記載されていないので実際に使うときは注意が必要です。
■Table of Contents Plus 推奨環境(2020.02時点)
バージョン: 2002
作成者: Michael Tran
最終更新: 2週間前
WordPress の必須バージョン: 3.2以上
対応する最新バージョン: 5.3.2
有効インストール数: 300,000+

ワードプレスDiverと相性が良い「LuckyWP Table of Contents」インストール手順
「LuckyWP Table of Contents」は、ワードプレスDiverと相性が良いです。
定期的にプラグインの更新も行われているので、セキュリティ面や表示速度など問題なく利用できます。
複数ある目次プラグインの中からどのプラグインを使えばいいか悩んでいる方はご参考ください。
「LuckyWP Table of Contents」のインストールは非常に簡単なので初心者の方でも安心です。
■「LuckyWP Table of Contents」インストール手順
- 左メニュー「プラグイン」を選択
- 「新規追加」を選択
- 「LuckyWP Table of Contents」を検索欄に入力
- 「今すぐインストール」をクリック
定期的にプラグインが更新されているのでチェックするようにしましょう。

「LuckyWP Table of Contents」設定
「LuckyWP Table of Contents」の設定についてご紹介します。
■5つの設定
- 一般
- 外観
- 自動挿入
- 見出しを処理
- その他
①一般タブの設定
一般タブの設定についてご紹介します。
設定が分からない方は、こちらの画像を参考にしてみて下さい。

(1)見出しの最小数
こちらで、目次を表示する設定になります。
見出しの最小数を指定することで見出しの表示・非表示を決めます。
例えば、見出し最小数を「2」と指定すると、見出しを2つ作成するまでは目次が表示されません。
(2)深さ
目次で表示する「h」タグの深さを表しています。
例えば、深さを「2」と設定すると「h2」と「h3」が表示されます。
深さの数値を大きくすると見にくくなるので「2」ぐらいにしておくことをおすすめします。
(3)階層表示
階層表示にチェックを入れることで、目次が階層形式で表示されます。
階層形式の方が見やすくなるのでチェックを入れておきます。
(4)数値化
目次をカウント表示するための設定になります。
こちらの5つから選んで設定します。
- 数値化なし
- 小数点以下の桁数(入れ子)
- 小数点以下の桁数
- ローマ数字(入れ子)
- ローマ数字
(5)計算接尾辞
計算接尾辞は、「なし」、「.」、「)」の3つから選んで設定します。
例えば、「1 1.1 2 2.1」「1. 1.1 2. 2.1」「1) 1.1) 2) 2.1)」と見え方を決めます。
(6)(ヘッダー)タイトル
タイトルに登録した内容が目次のタイトルとして表示されます。
こちらでは、目次として分かりやすいように「目次」と登録しています。
(7)表示/非表示を切り替える
目次をデフォルトで表示・非表示の設定を行います。
「表示/非表示を切り替える」にチェックを入れると目次が初期表示で表示されます。
(8)ラベル表示(9)ラベル非表示
「表示/非表示の切り替える」を有効にしたときに、リンクのラベルが表示されます。
好みで「show」や「hide」、「開く」や「閉じる」に書き直すと良いでしょう。
「デフォルトだとコンテンツのアイテムは隠れた状態です」にチェックを入れると目次は隠れた状態からの表示になります。
(10)スムーズスクロール
目次をクリックしたときにリンク先へスムーズスクロールさせたいときは有効化のチェックを入れます。
(11)オフセットトップをスクロール
リンク先にスムーズスクロールしたときに修正を行います。
基本的にデフォルトで問題ありません。
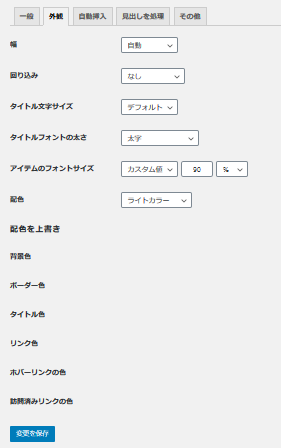
②外観タブの設定
目次の外観の設定をご紹介します。
CSSなどでも設定することができるのでデフォルトのままで大丈夫です。

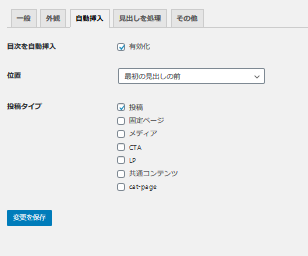
③自動挿入タブの設定
自動挿入の設定についてご紹介します。
(1)目次を自動挿入
「目次を自動挿入」を有効にすると目次が自動で挿入されますのでチェックを入れておきましょう。
(2)位置
5つの中から目次の位置を設定ます。
- 最初の見出し前
- 最初の見出しの後ろ
- 最初のブロックの後(段落または見出し)
- 上
- 下
ここはデフォルトの「最初の見出し前」で大丈夫です。
(3)投稿タイプ
どの「投稿タイプ」に目次を表示させるかを選びます。

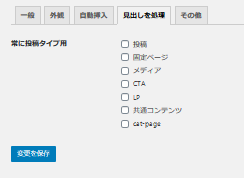
④見出しを処理タブの設定
「見出しを処理」はデフォルトのままで大丈夫です。

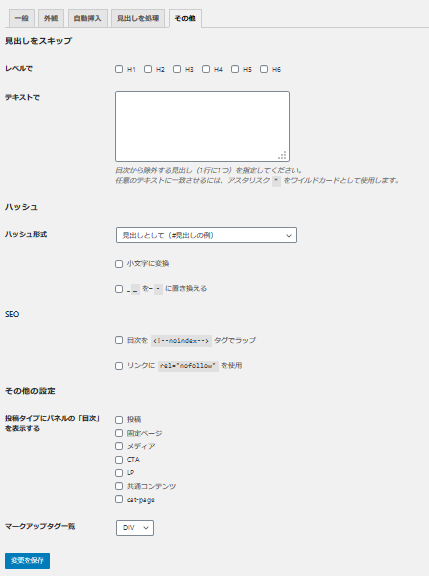
⑤その他タブの設定
「その他」の設定もデフォルトのままで大丈夫です。

「LuckyWP Table of Contents」のデザインを変更
「LuckyWP Table of Contents」のデザイン変更についてご紹介します。
デザインの変更内容は2つです。
- 目次を中央に表示
- 目次の背景色を変更
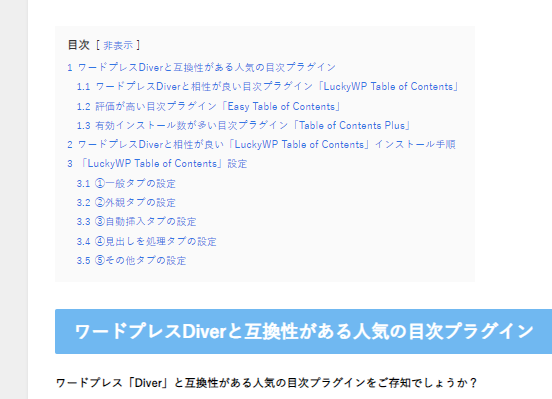
■CSS変更前
CSS変更前は目次が左によっています。

■CSS変更後
CSS変更後は、目次が中央に表示され背景色が薄いピンク色になっています。

CSS変更手順
CSS変更手順は簡単なのでご紹介します。
- 左メニュー「外観」選択
- 「カスタマイズ」選択
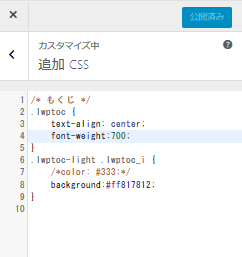
- 「追加CSS」にソースを追記

追加するCSS内容
追加するCSS内容は簡単です。
こちらのソースをコピーして追記するだけす
/* もくじ */
.lwptoc {
text-align: center;
font-weight:700;
}
.lwptoc-light .lwptoc_i {
background:#ff817812;
}
CSSに追記した後は必ず「公開」ボタンを押す必要があります。
「公開」ボタンを押さないとCSSの内容が変更されないので注意しましょう。



アカウント作成手順-300x200.png)




【Chrome拡張機能】-150x150.png)

