
WebP(ウェッピー)という画像形式をご存知でしょうか?
まだ知らない方も多いのではないでしょうか?
WebPは、2010年から米Googleが開発しているオープンな静止画フォーマットです。ファイルの拡張子は「.webp」になります。
2010年9月30日に仕様が公表され、各種ツールと共に提供が開始された。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
WebPを使うメリットとデメリット
WebPを使うメリットとデメリットをご存知でしょうか?
WebPを使うとWebサイトの表示速度改善ができたり、サーバー容量を減らせるのでコスト削減にもなります。
しかし、WebPを使うことでデメリットもありますので把握しておきましょう。
WebPの特徴とは?
WebPの特徴は、画質綺麗で軽く透過画像やアニメーションも対応していることです。
Googleの情報によると、PNGよりも26%軽く、JPEGよりも25~34%軽いということです。
Webサイトを手っ取り早く軽くする方法は画像軽量化することです。画像を軽量化するだけでサイトが早くなります。
少しでもサイトを早くしたい方は、デメリットを把握したうえでWebPを使ってみるとよいかもしれません。
WebPを使うデメリット
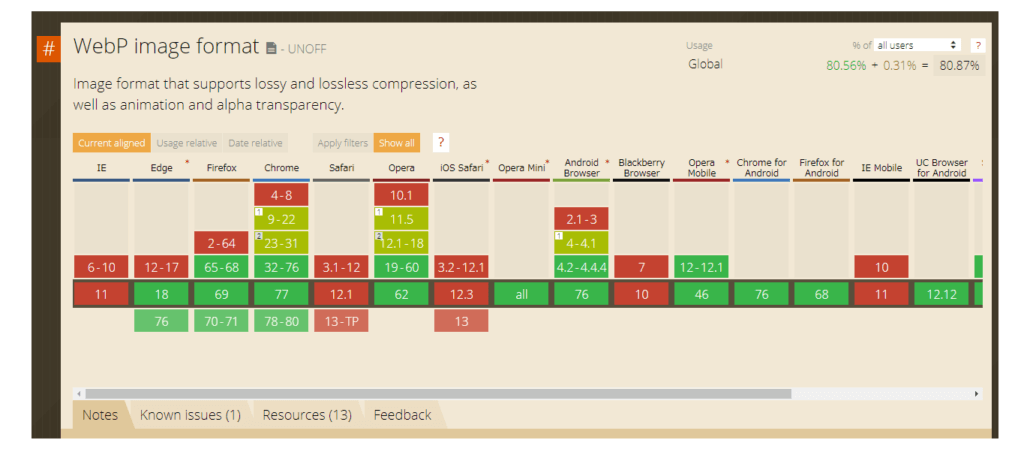
WebPを使うメリットがあれば、必ずデメリットもあります。WebPをサポートしていないブラウザが存在することです。
例えば、IEやEdge17などのブラウザが対応していないことです。こちらのサイトから確認することができます。

WebPに対応する2つの方法
WebPに対応する方法が2つあります。
- pictureタグを使ってWebPに対応
- htaccessで制御を行う
HTMLやCSSの知識がある方は、「1」の方法でWebPに対応するとよいかもしれません。
HTMLやCSSなどの知識が全くない方は、「2」の方法で対応するとよいでしょう。
pictureタグを使ってWebPに対応
pictureタグを使ってWebPに対応するソースの書き方はコチラです。
WebP用の画像と従来の画像の二通りのソースを各必要があります。
<picture>
<!-- WebP用画像 -->
<source srcset="xxx.webp" type="image/webp">
<!-- 従来画像 -->
<img src="xxx.jpg">
</picture>
htaccessで制御を行う
技術的にpictureタグの導入ができない場合やpictureタグを追加する工数がかかる場合などはhtaccessで制御をするとよいでしょう。
コチラのサイトを参考にさせていただきました。
# WebP対応ブラウザかつWebPファイルがあればWebPファイルを返す設定
<IfModule mod_rewrite.c>
# Rewriteモジュールを有効にする
RewriteEngine On
# WebP対応ブラウザはAcceptリクエストヘッダにimage/webpを含む慣例
# その場合のみ後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/webp
# 対応するWebP版のファイルがある場合のみ後続のRewriteRuleを適用する
RewriteCond %{SCRIPT_FILENAME}.webp -f
# *.jpg、*.png、*.gifファイルを*.webpファイルに内部的にルーティングする(ルーティング先は$0.webpでも可)
# Content-Typeはimage/webpにする
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
# 拡張子.webpファイルへの直接アクセスにはContent-Typeとしてimage/webpを返す設定
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
# WebPファイルがあるかもしれない画像へのリクエストは全てVary: Acceptレスポンスヘッダを返す設定(CDN対策)
# Headerディレクティブ単独ではできないのでSetEnvIfディレクティブとの組み合わせで実現する
<IfModule mod_setenvif.c>
SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
拡張子WebPをPNGやJPEGに変換する方法
拡張子WebPをPNGやJPEGに変換する方法をご存知でしょうか?
簡単に変換できるツールをご紹介します。
コチラのサイトにアクセスしてPNGやJPEG画像をドラック&ドロップするだけです。


でドメインを取得する流れや費用-1-300x200.png)

アカウント作成手順-150x150.png)