
定期的にGoogleサーチコンソールをチェックしていますでしょうか?
Googleサーチコンソールは、Googleが無償提供しているSEO解析ツールになります。
サイトのパフォーマンス監視や管理、改善点などを確認することができます。
こちらでは、Googleサーチコンソールの警告やエラーを修正した事例をご紹介します。
同じように警告やエラーが出て改善ができていない方は参考にしてみてください。
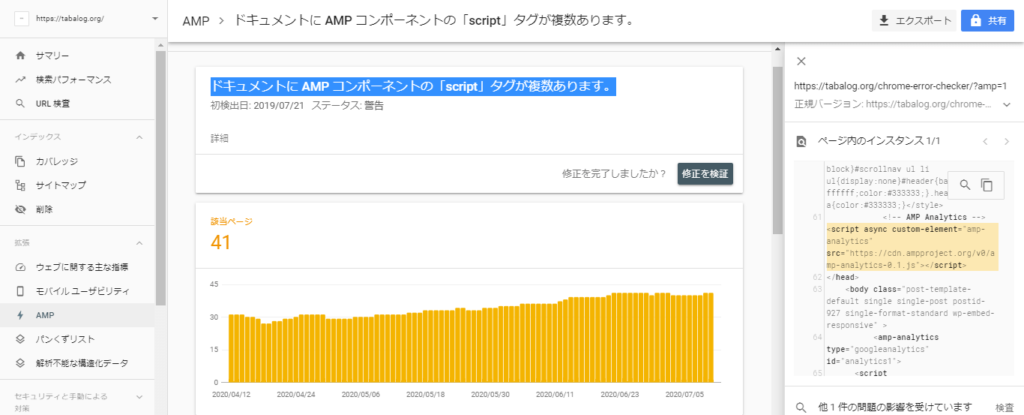
ドキュメントに AMP コンポーネントの「script」タグが複数あります。
警告内容「ドキュメントに AMP コンポーネントの「script」タグが複数あります。」は、amp用のソースコードが重複しているためです。
ワードプレスのテーマ「Diver」の場合、テーマのバージョンをアップしたときに発生しました。
警告の確認は、サーチコンソールの左メニュー「AMP」から確認することができます。

修正内容は、Diverオプションの基本設定にある「」に下記ソースを記載しているときは削除してください。
修正が完了すれば、警告から有効に変更されます。
<!-- AMP Analytics --><script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
CLS に関する問題: 0.25 超(パソコン)
CLS (Cumulative Layout Shift)は、サイトの健全性を示す重要指標の一つになります。
Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
サーチコンソールでエラー内容「CLS に関する問題: 0.25 超(パソコン)」が確認できたら修正しておきましょう。
理想の数値は、ページのCLSを0.1未満にすることです。
CLSの計測は、「PageSpeed Insights」または、Chrome拡張機能「Web Vitals」で行うことができます。
◆CLS改善前
改善前のCLSは、056でした。
改善前.png)
◆CLS改善後
CLS改善後は、「Chrome ユーザー エクスペリエンス レポートには、この提供元の実際の速度データが十分にありません。」ということで計測確認できませんでした。
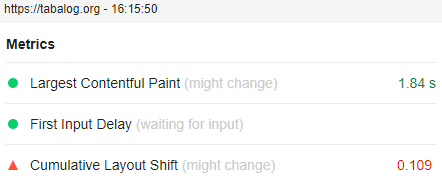
改善後.png)
Chrome拡張機能「Web Vitals」を使ってCLSを計測すると0.109になりました。あくまでも目安になりますが改善されていると思います。

◆修正方法
修正方法は、アイキャッチや広告画像などのサイズ「width」と「height」を指定しました。
レイアウトのずれが改善されると思います。
サーチコンソールでの検証は、最大28日かかるので待つことにします。
解析エラー: 「,」または「}」がありません。
エラー内容「解析エラー: 「,」または「}」がありません。」は、サイトのロゴを登録していなかったからです。

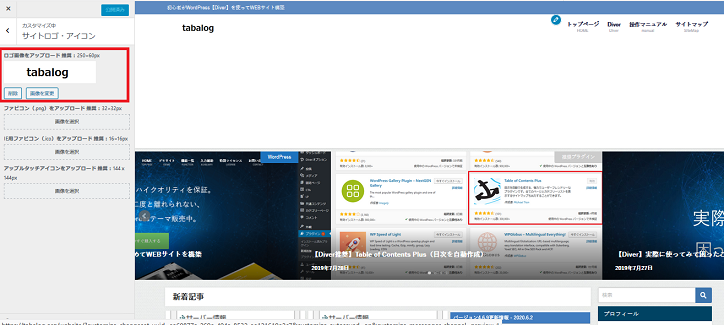
ワードプレスのDiverを使っている場合は、下記の手順で簡単にサイトロゴを修正することができます。
- 「外観」をクリック
- 「カスタマイズ」をクリック
- 「サイトロゴ・アイコン」をクリック
- 推奨されているサイズ 250×60px のロゴをアップロード

ロゴ画像を登録した後に、「HTML タグに同じ属性が複数含まれています。」とエラーが表示された場合は、heightとwidthが重複している場合があります。
重複を削除すればエラー解消されます。
heightとwidthが重複
<amp-img alt="画像名" height="高さ" width="横幅" src="ロゴ.png" width="横幅" height="高さ" layout="fixed"></amp-img>
まとめ
Googleサーチコンソールの警告やエラーを修正した事例についてご紹介しました。
サーチコンソールで確認できるエラーや警告内容は、放置せずに修正することをおすすめします。
特に、Core Web Vitals(コアウェブバイタル)は、2021年以降の検索順位に影響するといわれていますので修正しておきましょう。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)






のダウンロー-150x150.png)