Core Web Vitals(コアウェブバイタル)をご存知でしょうか?
2021年5月にGoogleが検索ランキングの指標に既存のシグナルと「Core Web Vitals(コアウェブバイタル)」を組み合わせると発表しました。
本日、ランキングのページエクスペリエンスシグナルが2021年5月に公開されることを発表します。
新しいページエクスペリエンスシグナルは、Core Web Vitalsと、モバイルフレンドリー、セーフブラウジング、HTTPSセキュリティ、侵入型インタースティシャルガイドラインなどの既存の検索シグナルを組み合わせたものです。
現在Google検索ランキングの要因として上げられている、ユーザー体験(ユーザーエクスペリエンス)に関係する既存のシグナルはコチラです。
- モバイルフレンドリー
- セーフ ブラウジング
- HTTPS
- ページ閲覧をじゃまするインタースティシャルがない
2021年5月からCore Web Vitals(コアウェブバイタル)もGoogleの検索順位の要因になります。
これで、Google検索で優れたページエクスペリエンスを提供するために重要な指標が7つになります。
こちらでは、SEO対策に関連するCore Web Vitals(コアウェブバイタル)と4つのシグナルについてご紹介します。
Web Vitals(ウェブバイタル)とは?
Web Vitalsは、ウェブで優れたユーザー体験(ユーザー エクスペリエンス)を実現するためのコンセプトです。
Web Vitalsは、優れたユーザーエクスペリエンスをウェブ上で提供するために不可欠な高品質の信号に関する統一されたガイダンスを提供するためのGoogleの取り組みです。
Google検索ランキングの要因は、関連性やコンテンツ品質でした。
近年では、ユーザー体験(ユーザーエクスペリエンス)の要素がランキングの要因として評価されるようになってきました。
ウェブページにおけるユーザー体験(ユーザーエクスペリエンス)を向上するための要素として3つ挙げられています。
- 読み込み時間
- インタラクティブ性
- ページ コンテンツの視覚的な安定性
Googleは、3つの重要な要素を数値化するためにウェブに関する3つの指標を設定しました。
それが、2021年5月に検索順位に関係してくるCore Web Vitals(コアウェブバイタル)です。
Core Web Vitals(コアウェブバイタル)とは?
Core Web Vitals(コアウェブバイタル)とは、ユーザー体験を向上するための要素を数値化するための指標です。
Core Web Vitalsは、ユーザーエクスペリエンスの主要な側面を定量化する、現実世界のユーザー中心のメトリックのセットです。読み込み時間、インタラクティブ性、読み込み時のコンテンツの安定性など、ウェブの使いやすさの側面を測定します(ボタンが指の下を移動するときに誤ってボタンをタップしないようにしてください-非常に煩わしい!)。
既存の4つのシグナルに加えて重要な指標になります。
Core Web Vitals(コアウェブバイタル)の重要な 3つの指標はコチラです。
- LCP(Largest Contentful Paint):ページの表示速度を測る指標
- FID(First Input Delay):ユーザーの応答性を測る指標
- CLS(Cumulative Layout Shift ):視覚の安定性を測る指標
Googleが提供しているツールやGoogleサーチコンソールで、3つの指標に関する警告やエラーが出ている場合は早めに改善しておきましょう。
2021年5月の検索順位に影響してきます。
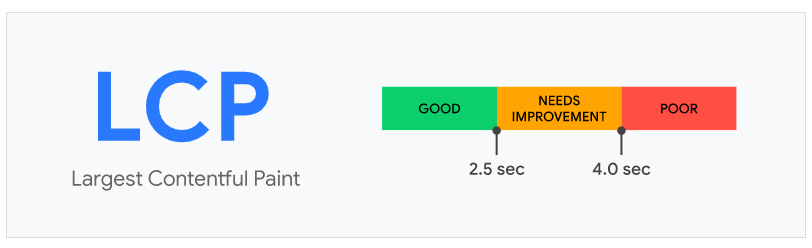
ページの表示速度を測る指標(LCP)
LCP(Largest Contentful Paint)とは、ページの表示速度を測る指標です。
画像や動画、テキストブロックのレンダリングなどが表示されるまでの時間がスコアになります。
理想は、ページがロードを開始してから「2.5秒以内」です。
スコアの値が短ければ評価は高いです。
ページ表示が遅いとページ離脱率が高くなるため、画像などの容量はできるだけ軽くしておく必要があります。

参考:https://web.dev/lcp/
ユーザーの応答性を測る指標(FID)
FID(First Input Delay)は、ユーザーの応答性を測る指標です。
ユーザーがアクションしたときの反応速度です。
例えば、クリックやタップ、テキスト入力などを行ったときです。
理想は、FIDスコアが「1/100秒未満」です。
スコアの値が短ければ評価は高いです。
余計なプログラムの処理が動いていないかなど確認する必要があります。
:ユーザーの応答性を測る指標.png)
参考:https://web.dev/fid/
視覚の安定性を測る指標(CLS)
CLS(Cumulative Layout Shift )は、視覚の安定性を測る指標です。
例えば、記事を閲覧しているとバナーや広告画像が突然現れ、ページレイアウトのズレや崩れが起こることです。
予期しないページレイアウトのズレや崩れは、誤ってバナーなどをクリックさせる恐れがあるのでスコアが悪くなります。
理想は、CLSスコアが「0.1未満」です。
スコアの値が小さければ評価は高いです。
:視覚の安定性を測る指標.png)
参考:https://web.dev/cls/
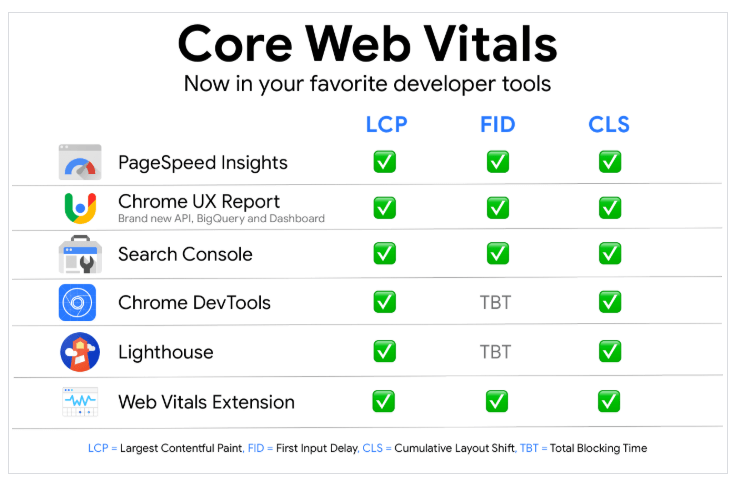
Core Web Vitals(コアウェブバイタル)を計測するためのツール
Googleが提供しているツールを使えば、Core Web Vitals(コアウェブバイタル)のスコアを計測することができます。
- PageSpeed Insights
- Chrome ユーザーエクスペリエンス (CrUX) レポート
- Search Console
- Chrome デベロッパー ツール
- Lighthouse(Chrome拡張機能)
- Web Vitals(Chrome拡張機能)

参照:https://web.dev/vitals-tools/
まとめ
Core Web Vitals(コアウェブバイタル)についてご紹介しました。
2021年5月からGoogle検索で優れたページエクスペリエンスを提供するために重要な指標が7つになります。
特に、Core Web Vitals(コアウェブバイタル)の3つの指標は、Googleが提供している無料SEO解析ツールを駆使してスコア改善を行いましょう。
- モバイルフレンドリー
- セーフ ブラウジング
- HTTPS
- ページ閲覧をじゃまするインタースティシャルがない
- LCP(Largest Contentful Paint):ページの表示速度を測る指標
- FID(First Input Delay):ユーザーの応答性を測る指標
- CLS(Cumulative Layout Shift ):視覚の安定性を測る指標


【SEO対策で使えるChrome拡張機能】-300x200.png)
のファイルマネージャ(WebFTP)を利用-1-150x150.png)