
Googleカスタム検索をご存知でしょうか?
Googleカスタム検索は、無料でGoogle検索エンジンと同じようにWEB検索したり、サイト内の情報のみ検索することができます。
サイト内の回遊率を上げてみたい方は、一度やってみることをおすすめします。
Googleカスタム検索を利用する場合は、Googleアカウントが必要になります。
Googleアカウントを持っていない方は、先にアカウントを取得する必要があります。
こちらでは、ワードプレスにGoogleカスタム検索を設置する方法についてご紹介します。
Googleカスタム検索
Googleカスタム検索は、Googleの検索エンジンと同様にWEB全体を検索できたり
サイト内のコンテンツ情報のみ検索することができます。
Googleカスタム検索についてProgrammable Search Engine ヘルプに記載がありましたので掲載します。
プログラム可能な検索エンジンでは、ウェブサイトに検索エンジンを追加することで、サイトの訪問者が探している情報を見つけやすくします。
プログラム可能な検索エンジンには Google の核となる検索技術を利用しているため、ユーザーに関連性の高い検索結果を提供することができます。
また、検索エンジンを次のようにカスタマイズすることも可能です。・検索ボックスと検索結果ページに、自分のウェブサイトのデザインを適用する
・絞り込み、オートコンプリート、プロモーションなどの検索機能を利用して、検索の利便性を向上させる
・検索エンジンを Google アナリティクスにリンクして、ユーザーの行動を理解する
・Google AdSense で検索エンジンから収益を得る
Googleカスタム検索とGoogleウェブ検索の違いとは
Googleカスタム検索とGoogleウェブ検索の違いについても
Programmable Search Engine ヘルプに記載がありましたので掲載します。
カスタム検索エンジンでは、Google.com での通常の検索と同様に、ウェブ全体を検索するように設定できます。
ただし、いくつかの違いがあります。カスタム検索エンジンの場合:・ウェブ上の他の検索結果よりも自分のウェブサイトの検索結果が強調されます
・アカウントに基づく情報など、一部の Google ウェブ検索の機能が含まれません
・10 件を超えるサイトが含まれている場合、Google のインデックスからのサブセットの検索結果が表示されることがあります
Googleカスタム検索の特徴
Googleカスタム検索の特徴について簡単にご紹介します。
Googleカスタム検索の特徴
- サイト内検索を簡単に実装できる
- サイト内検索処理が速い
- アドセンス広告と連動させることで収益化
注意点として、インデックスされていないページは検索でヒットしないようです。
ある程度ページ数がインデックスされてからGoogleカスタム検索を設置することをおすすめします。
Googleカスタム検索の設置方法
Googelカスタム検索の設置方法は、6つの手順を行うだけで設置することができます。
こちらのURLから設定を行います。
URL:https://cse.google.co.jp/cse/all
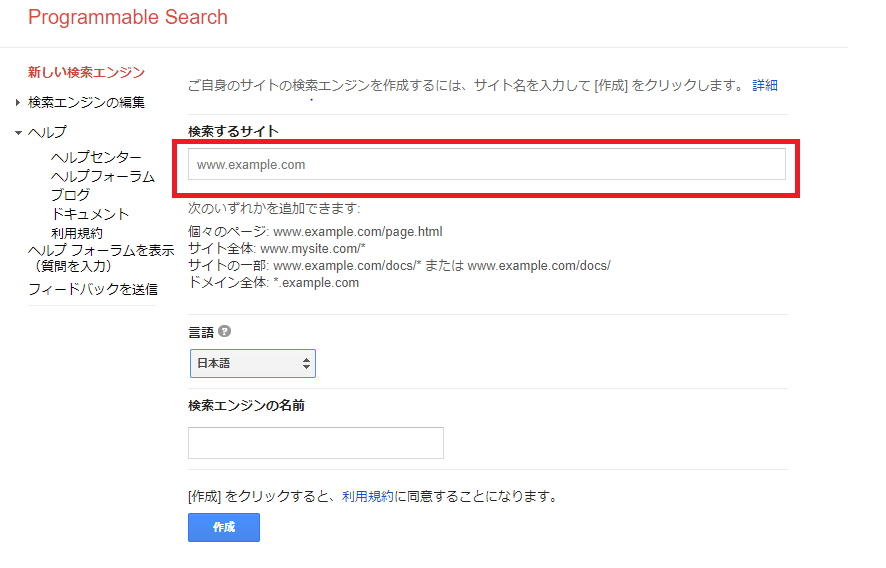
手順1:Googleカスタム検索の登録
Googleカスタム検索を利用するサイトURLを登録します。

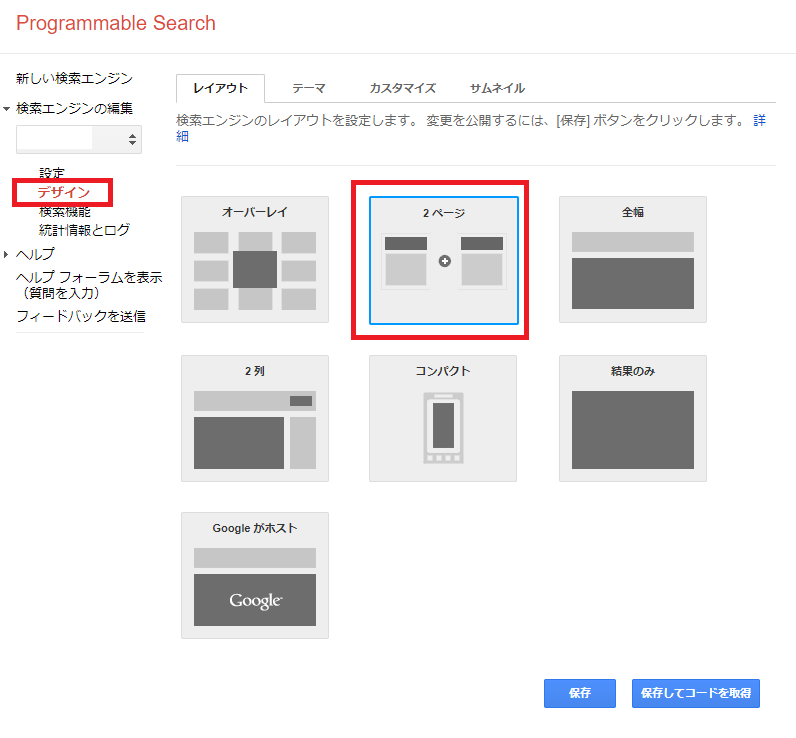
手順2:Googleカスタム検索の設置するデザイン選択
左メニューの「デザイン」を選択してレイアウトの「2ページ」をクリックし
「保存してコードを取得」をクリックします。

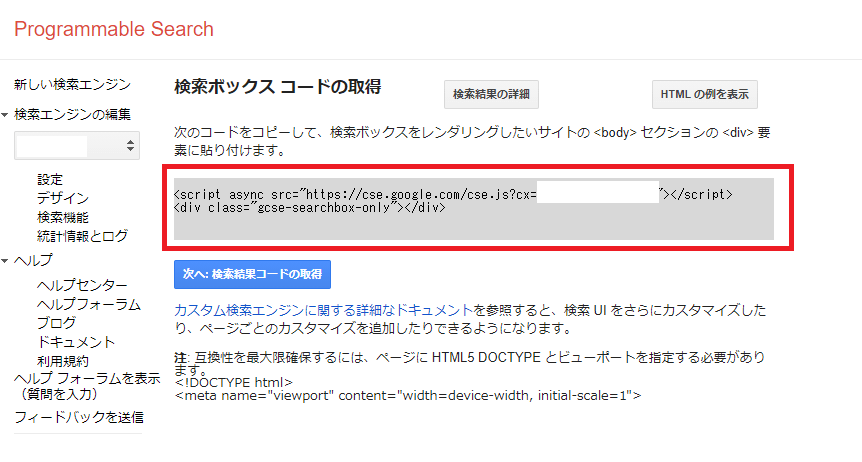
手順3:検索ボックス コードの取得
検索ボックスコードの取得で表示されているコードをコピーします。
コピーしたコードは、固定ページに張り付けます。

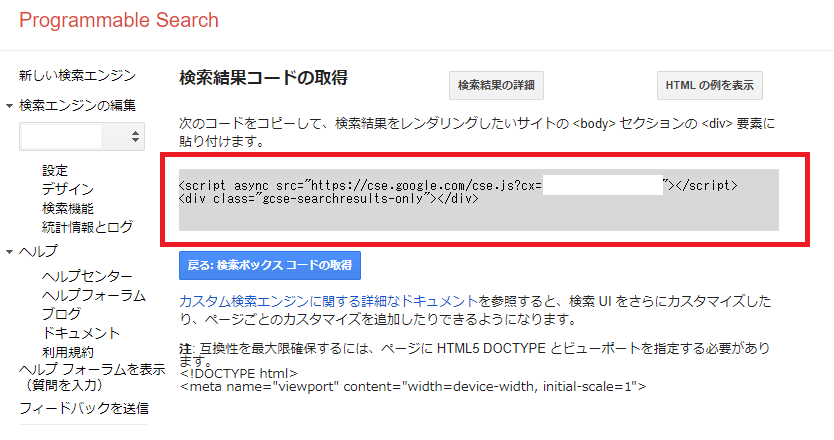
手順4:検索結果コードの取得
「次へ:検索結果コードの取得」をクリックすると「検索結果コードの取得」が表示されます。
ワードプレスのウィジェットに張り付けるための「検索結果コード」をコピーします。

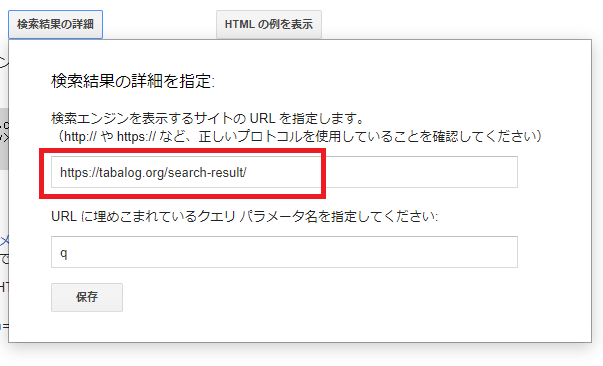
手順5:検索結果の詳細URLを指定
Googleカスタム検索で検索した結果を表示するURLを登録します。
ここでは、ワードプレスの固定ページで作成するパーマリンクを登録します。

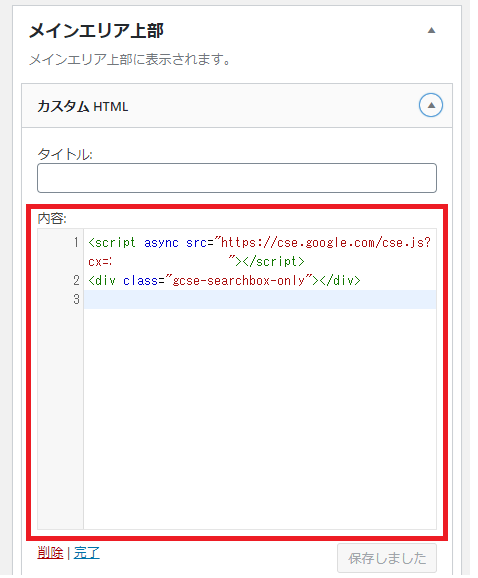
手順6:ワードプレスにGoogleカスタム検索のコードを設置
ワードプレスのウィジェットのメインエリア上部に「カスタムHTML」を追加して
「手順3」でコピーしたコードを貼り付けします。

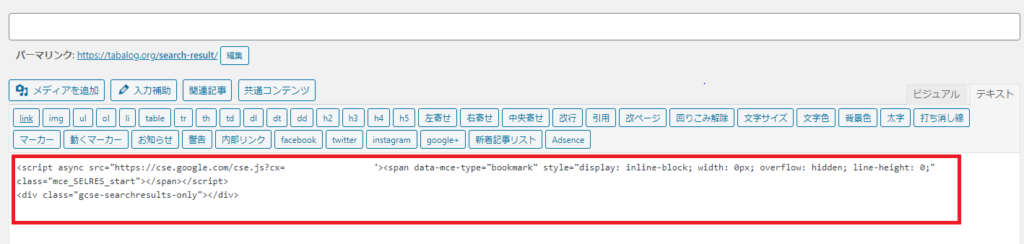
次に、Googleカスタム検索結果を表示させる固定ページに先ほど「手順4」でコピーしたコードを貼り付けます。
固定ページを公開したら作業終了になります。

まとめ
ワードプレスにGoogleカスタマイズ検索を設置する手順についてご紹介しました。
まだ、ワードプレスにGoogleカスタマイズ検索を設置していない方は設置してみてください。
回遊率を上げたり、ユーザーがどんな情報をサイト内で調べているか知ることもできます。
- Googleカスタム検索を登録
- Googleカスタム検索の設置するデザイン選択
- 検索ボックス コードの取得
- 検索結果コードの取得
- 検索結果の詳細にサイトURLを登録
- ワードプレスにGoogleカスタム検索のコードを設置

アカウント作成手順.png)
-300x200.jpg)




-150x150.png)


