
WordPressのテーマ「Diver」を使うと本当に効果が出るのでしょうか?
実際に、WEBサイトを構築して1ヶ月目の作業内容やアクセス数についてまとめてみました。
いつになったらアクセス数が増えるのでしょうか?
1ヶ月目の作業内容
1ヶ月目の作業内容をざっくりまとめてみました。
- サーバー・ドメイン契約(7/6)
- WordPressテーマ「Diver」購入(7/6)
- ドメイン・SSL設定(7/8-7/11)
- winscp設定
- WEBサイト構築(7/13)
- htaccess設定
- WordPress設定(7/13)
- Diver推奨プラグイン インストール
- Gooogleアナリティクス設定(7/13)
- 記事作成(7/14 ~)
- A8申し込み(7/13)
- アドセンス申し込み(7/13)
- WordPressにA8設定(7/14)
- WordPressにアドセンス設定(7/21)
- キーワードプランナーを無料で使うためのGoogle広告登録(7/27)
記事を作成・公開してインデックスされるまで
記事を作成・公開してインデックスされるまでをまとめてみました。
7/14 - 7/20 記事数:9記事、インデックス:4記事 文字数が少なすぎるとインデックスに時間がかかるのかもしれない?
7/23 インデックス:合計6記事
7/24 インデックス:合計7記事
7/27 インデックス:合計9記事 記事合計数:15記事
7/30 インデックス:合計12記事 記事合計数:19記事
7/31 インデックス:合計17記事 記事合計数:19記事
1ヶ月目のアクセス数
1ヶ月目のアクセス数をまとめてみました。
記事を数記事書いて公開しただけでは、すぐにアクセス数は伸びないようです。

改善前のWEBサイトの表示速度
WEBサイト構築と記事公開が終わってみて、WEBサイトの表示速度の確認を行いました。
PageSpeed Insights(ページスピードインサイト)で、スマホ・PCページの表示速度を計測を行いました。
Google公式提供の無料SEOツールです。
【改善前】のスマホの表示速度結果データー
改善を行う前のスマホの表示速度結果は、40点でした。
非常に悪い結果ですが、改善の余地があります。

【改善前】のPCの表示速度結果データー
同じく、改善を行う前のPCの表示速度結果になります。
結果は、78点でした。普通の結果でした。

WEBサイトの表示速度を改善するための行った施策
表示速度を改善するために行った施策は3つです。
- プラグイン「Autoptimize」をインストール
- エックスサーバーのサーバーキャッシュ設定
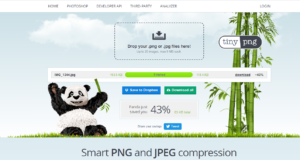
- 画像圧縮ツールTinyPNGを利用
プラグイン「Autoptimize」を追加でインストール
Diverとも互換性があるプラグイン「Autoptimize」をインストールしてみました。
Autoptimizeは、WordPressが使われているHTMLやCSS、JSファイルを最適化してくれるプラグインです。
ページ表示速度を改善してくれるプラグインです。
今回プラグインをインストールして試してみました。
説明
Autoptimize makes optimizing your site really easy. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can also inline critical CSS and defer the aggregated full CSS, moves and defers scripts to the footer and minifies HTML. You can optimize (and even convert to WebP) and lazy-load images, optimize Google Fonts, async non-aggregated JavaScript, remove WordPress core emoji cruft and more. As such it can improve your site’s performance even when already on HTTP/2! There is extensive API available to enable you to tailor Autoptimize to each and every site’s specific needs.
If you consider performance important, you really should use one of the many caching plugins to do page caching. Some good candidates to complement Autoptimize that way are e.g. WP Super Cache, HyperCache, Comet Cache or KeyCDN’s Cache Enabler.
エックスサーバーのサーバーキャッシュ設定
エックスサーバーの管理画面ログイン後、
「サーバー管理」→「サーバーキャッシュ設定」→「対象ドメイン選択」→「ONにする」します。

画像圧縮ツールTinyPNG
TinyPNGは、オンライン上で画像圧縮してくれる無料のサービスです。
今回、たくさんの画像を使っているので画像圧縮することで表示速度を改善することができます。

改善後のWEBサイトの表示速度
3つの施策を行った後に、実際にWEBサイトの表示速度が改善されているか再度確認しました。
スマホとPCともに表示速度を改善することができました。
特にPCの表示速度が大きく改善できました。
【改善後】のスマホの表示速度結果データー
改善後のスマホの表示速度は、57点まで改善できました。
まだまだ、改善する必要があります。

【改善後】のPCの表示速度結果データー
改善後のPCの表示速度は、97点まで改善できました。
今回の施策でPCの速度が大きく改善することができました。





-150x150.png)