
ワードプレスのプラグイン「Autoptimize」をご存知でしょうか?
Autoptimizeとは、ページの表示速度を早くするプラグインです。
HTML、CSS、JavaScriptのソースコードを圧縮し縮小化することで高速化します。
初心者でも簡単に無料でインストールすることができます。 注意点があります。
JavaScriptを使用するプラグインやブログツールによっては、正常に動作しなくなる可能性があるのでサイトの動作確認は必要です。
Autoptimizeは、Diverに推奨されているプラグインのため、今のところ不具合は起きていません。
Autoptimize makes optimizing your site really easy. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can also inline critical CSS and defer the aggregated full CSS, moves and defers scripts to the footer and minifies HTML. You can optimize (and even convert to WebP) and lazy-load images, optimize Google Fonts, async non-aggregated JavaScript, remove WordPress core emoji cruft and more. As such it can improve your site’s performance even when already on HTTP/2! There is extensive API available to enable you to tailor Autoptimize to each and every site’s specific needs. If you consider performance important, you really should use one of the many caching plugins to do page caching. Some good candidates to complement Autoptimize that way are e.g. WP Super Cache, HyperCache, Comet Cache or KeyCDN’s Cache Enabler.
【Diver推奨】Autoptimizeのインストール手順と設定方法
サイトの表示速度を少しでも改善したい方にAutoptimizeのインストールをオススメします。
Diverが推奨しているAutoptimizeのインストール手順と設定方法について紹介します。
サイトの表示速度を改善したい方は是非参考にしてみてください。
Autoptimizeのインストール手順
Autoptimizeのインストール手順は簡単です。
「プラグイン」→「新規追加」→「検索欄:Autoptimizeで検索」→「今すぐインストール」の順でインストールができます。 
Autoptimizeの設定方法
次に、Autoptimizeの設定方法について紹介します。
Autoptimizeの設定も非常に簡単にできます。初心者でも簡単に設定できました。
「設定」→「Autoptimize」を選択し、添付画像と同じように設定していきます。




【表示速度検証】Autoptimize バージョン 2.7.3(2020.06.11確認)
Diverバージョン:4.6.9 (2020.06.02更新)でAutoptimizeバージョン2.7.3の表示速度を検証しました。
◇表示速度検証ツール
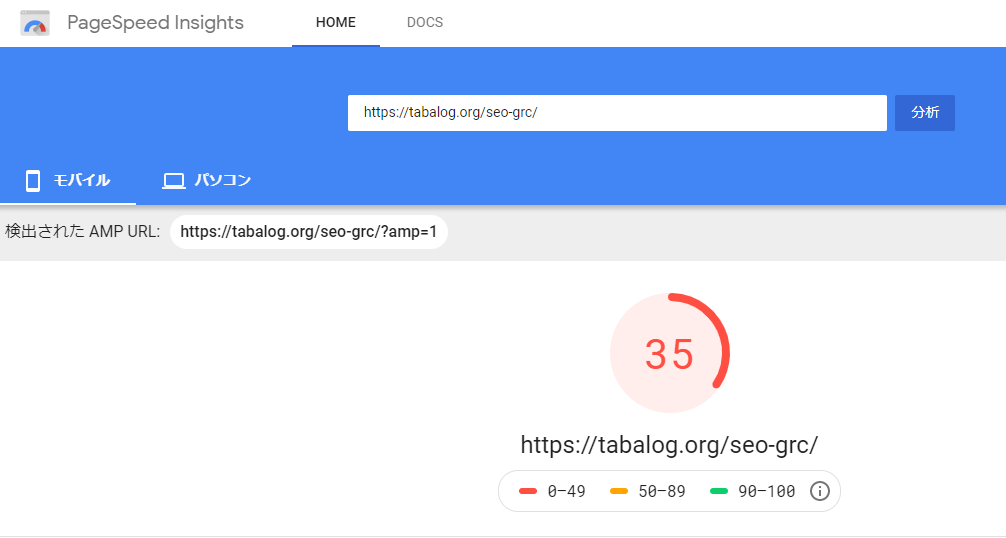
Googleが提供する「PageSpeed Insights」で表示速度を検証しています。
PageSpeed Insights は、ウェブページのコンテンツを解析し、ページの読み込み時間を短くするための方法を提案します。
◇動作確認環境
- Autoptimize バージョン 2.7.3
- Diver4.6.9 バージョン
- MySQL5.7 バージョン
- PHP7.3.16 バージョン
- Apache2.4.6 バージョン
- OS Linux
- WordPress 5.2 バージョン
ワードプレスのプラグイン「Autoptimize」を導入したほうが
結果的にAMP・PCともに表示速度が速くなりました。
◇AMP表示結果
Autoptimize導入前 表示速度:35
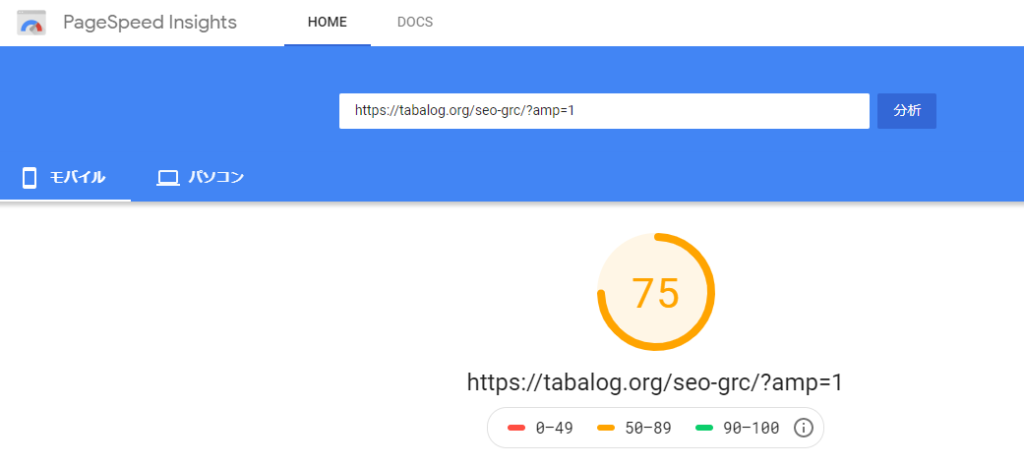
Autoptimize導入後 表示速度:75
◇PC表示結果
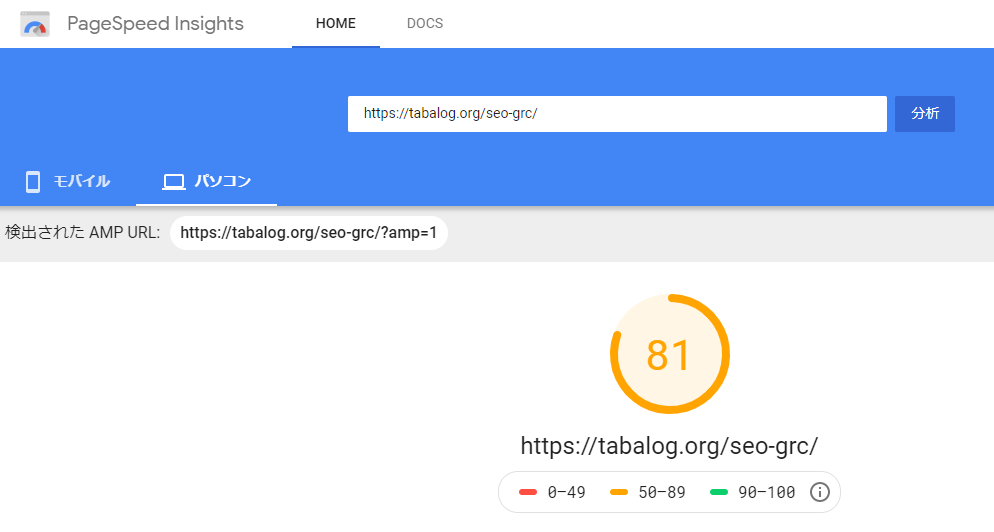
Autoptimize導入前 表示速度:81
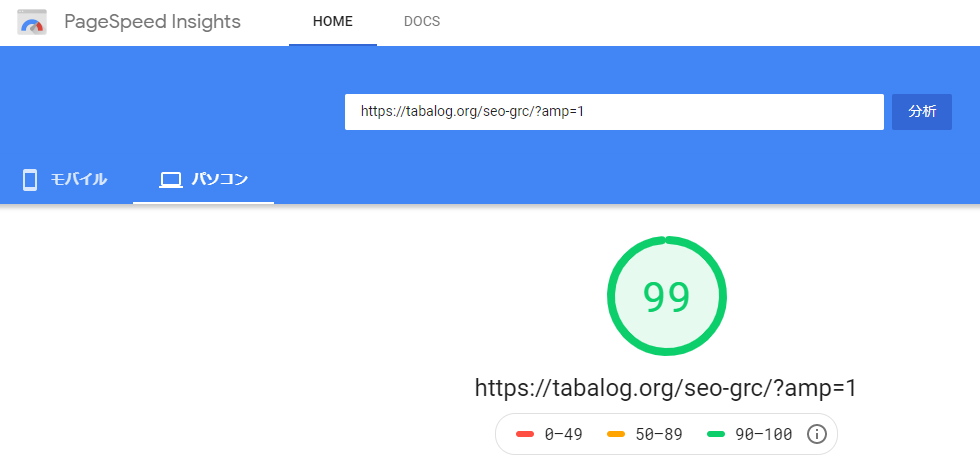
Autoptimize導入後 表示速度:99
◇Autoptimize導入前のAMP表示速度

◇Autoptimize導入後のAMP表示速度

◇Autoptimize導入前のPC表示速度

◇Autoptimize導入後のPC表示速度

【Diver推奨】Autoptimizeのインストール後に不具合があった場合の対応
Autoptimizeをインストール設定してから不具合が起きた場合の対応について紹介します。
不具合が起きた場合、「Autoptimize」プラグインを停止することで改善するかと思います。
少しでもおかしいと思った場合は、プラグインを停止してみてください。




-150x150.png)