
WordPress Diverのサイトアイコンの設定手順についてご紹介します。
サイトアイコンは、ブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。
サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
サイトのタイトルやキャッチフレーズより優先度は低くなりますが、サイトアイコンも設定しておきましょう。
はじめに
サイトアイコンは、画像でアイコンを作成する必要があります。
サイトアイコンは、512 × 512ピクセル以上の正方形のサイズで作る必要があります。
photoshopやillustratorがパソコンにインストールされていない方がほとんどだと思います。
Microsoft ペイントを使えば簡単にアイコンを作ることができます。
ただし、簡単なサイトのアイコンしか作ることができません。
Windowsの場合は、既にパソコンの中にMicrosoft ペイントが用意されています。
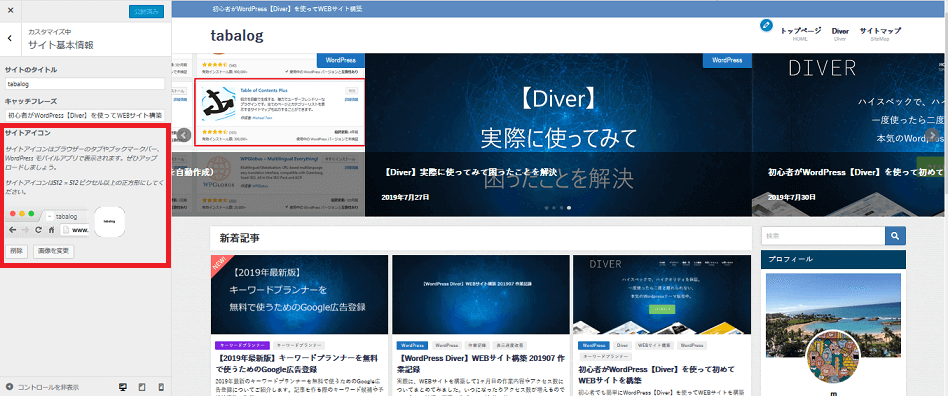
赤枠で囲っているところにサイトのアイコンが表示されます。
![]()
サイトのアイコン設定
サイトのアイコン設定は非常に簡単です。初心者でも簡単に設定することができます。
サイトのキャッチフレーズ設定手順
- 管理画面左メニューの「外観」→「カスタマイズ」をクリック
- 「サイト基本情報」をクリック
- 「サイトアイコン」の「画像変更」をクリック
- サイトアイコンに設定する画像を選択
- 「公開」ボタンをクリック
ここで注意する点は、キャッチフレーズを入力した後に「公開」ボタンを必ずクリックすることです。

あわせて読みたい記事





















アカウント作成手順-150x150.png)