
実際にDiverを使ってみて、使い方などが分からなかったことを紹介していきます。
同じように、Diverを使っている方で困っている方は参考にしてみてください。
【入力補助】リストデザインの使い方
初心者でリストデザインの使い方が分からなかったので使い方を紹介ます。
同じように、使い方で分からない方は参考にしてみてください。
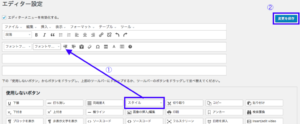
エディターにある「入力補助」をクリックすると、下記のような画面が開きます。

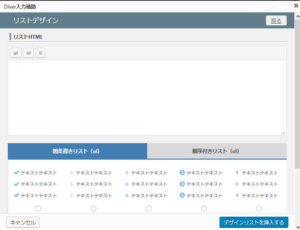
次に、「リストデザイン」をクリックすると、下記の画面が開きます。

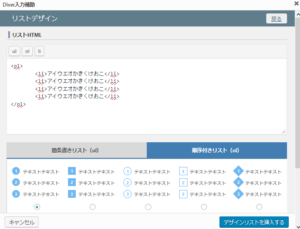
「リストHTML」に下記のようにソースを書くことで、リストが簡単にできます。
予め、ソースをメモ帳などにコピーして使うことをオススメします。

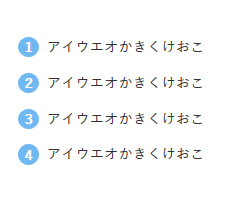
実際に、表示されるリストデザインは下記の通りです。

慣れると、簡単に使うことができます。非常に便利な機能です。
エディターに「スタイル」がない場合の追加手順
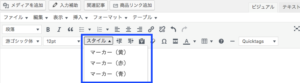
文字を強調するのにマーカーをつけたかったのですが、使い方が分からなかったのでまとめてみました。
エディターに「スタイル」を追加することで、簡単にマーカーを使うことができました。

追加手順は、以下の通りです。
- WordPress管理画面の左メニューの「設定」をクリック
- 「TinyMCE Advanced」をクリック
- 「スタイル」をエディターにドラッグ・アンド・ドロップして追加
- 「変更を保存」ボタンをクリック

サイドバー上部にバナーを表示させる方法
サイドバー上部にバナーを表示させる方法についてまとめみました。
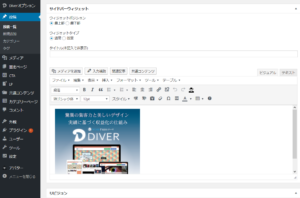
「投稿編集」ページの下のほうに「サイドバーウィジェット」があります。
「サイドバーウィジェット」にソースを張り付けることで簡単にバナーを表示させることができます。

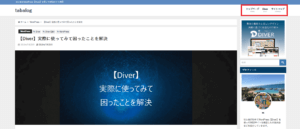
このような感じで表示させることができます。赤枠で囲っている部分になります。

ヘッダーメニューの追加手順
ヘッダーメニューの追加手順について紹介します。
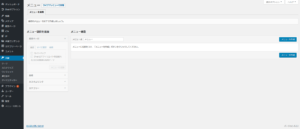
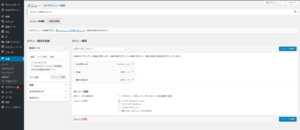
管理画面左メニュー → 「外観」→「メニュー」の順で進みます。
メニューの名前を決めて保存します。
ここでは、メニュー名を「メニュー」として保存します。

次に、「ヘッダーのナビゲーション」にチェックを入れて保存します。
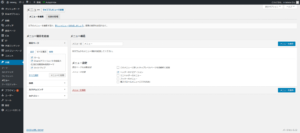
続いて、メニュー構造の左側にある「メニュー項目追加」→「すべて表示」の順でメニューに追加したい項目チェックを入れて保存します。

保存が完了すると、メニュー構造に追加したメニューが表示されます。

メニュー名を任意で変更したい場合、
右上にある「表示オプション」を選択し、「説明」にチェックを入れて保存します。
「ナビゲーションラベル」と「説明」欄にメニュー名を入力して保存します。

上記の手順で進めていくと、下記の画像の赤い枠のようにメニューが表示されます。