
WordPressで使うアイキャッチ画像を作る方法についてご紹介します。
Photoshop(フォトショップ)やIllustrator(イラストレーター)がなくても無料でアイキャッチ画像を作ることができます。
Windows標準機能やブラウザなどの機能を使えば初心者でも簡単にアイキャッチ画像を作ることが可能です。
Windows10の標準機能を使って画面キャプチャを取る方法
Windows10の標準機能には、アイキャッチ画像を作るのに便利なツールがあります。
まだ、使ったことがない方は使ってみてください。
◇Windows10標準機能を利用
- Snipping Tool
- PrintScreen(プリントスクリーン)とpaint
- 「Windows」+「PrintScreen」
- 「Windows」+「Shift」+「S」
- 「Windows」+「G」
Snipping Tool
一つ目は、Snipping Toolです。

![]()
まず、「snipping tool」ツールを使って画像として使いたい部分の領域を指定するだけです。
文字を入れたり、赤枠で囲んだり、画像を切りたいときは、paint機能を使うと簡単に入れることができます。
PrintScreen(プリントスクリーン)とpaintツールを使う
2つ目は、PrintScreen(プリントスクリーン)とpaintツールです。
使い方は、キーボードにある「PrintScreen(PrtScn)」キーを押して画面キャプチャーをとります。

![]()
次に、キーボードの「Windowマーク」押して「paint」を検索します。
「print」ツールで画面キャプチャーで保存した画像を開いて、画像として使いたい領域を指定して画像を切り取ります。
「Windows」+「PrintScreen」キーを同時押し
3つ目は、キーボードの「Windows」+「PrintScreen」を同時に押すだけで簡単に画面キャプチャーをとることができます。
画面キャプチャーの画像が保存される場所は、「保存先例:C:\Users\ユーザ名\Pictures\Screenshots」になります。
「Pictures」フォルダの中の「Screenshots」フォルダを開くとスクリーンショット画像が保存されています。
パソコンの設定によっては、保存先が異なる場合があるので探してみてください。
「Windows」+「Shift」+「S」キーを同時押し
4つ目は、キーボードの「Windows」+「Shift」+「S」キーを同時に押します。
画像として使用したい部分を切り出して、画像として使うことができます。
![]()
◇操作説明
左から
- 四角形クリップ
- フリーフォームクリップ
- 全画面表示クリップ
- 閉じる
画像の切り取りが終わったら文字を入れたり、画像をトリミングすることもできます。

「Windows」+「G」キーを同時押し
「Windows」+「G」キーを同時押しするとアプリケーションが起動します。
画面キャプチャ以外にも動画も取ることができます。

◇簡単操作
- 画面キャプチャ:[Windows]+[Alt]+[PrtScrn] または、カメラマークをクリック
- 録画開始:[Windows]+[Alt]+[R] または、録音マークをクリック
操作は簡単なので使ってみてください。
動画は、操作説明などをするときに大変役に立ちます。
ブラウザ機能を使って画面キャプチャを撮る方法
画面キャプチャは、ブラウザ機能を使うことで撮ることができます。
今回紹介するのは、Google ChromeとFirefoxで画面キャプチャを撮る方法をご紹介します。
◇ブラウザ機能を利用
- Chrome拡張機能:FireShot
- Firefox:右クリックでスクリーンショットを撮る
FireShot【Chrome拡張機能】
「FireShot」は、Google Chromeの拡張機能になります。
Chrome拡張機能「FireShot」は、Chromeウェブストアから無料でインストールすることができます。
追加手順はコチラです。
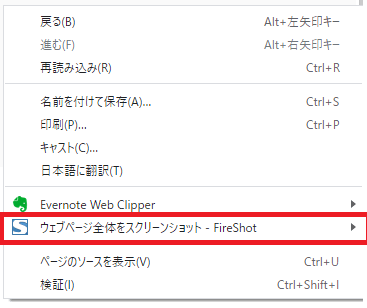
FireShotで画面キャプチャを撮る場合は、右クリックを押して「ウェブページ全体をスクリーンショット」をクリックします。

クリックすると3つの範囲を選択することができます。
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
用途に使い分けて使ってみてください。
右クリックでスクリーンショットを撮る【Firefox】
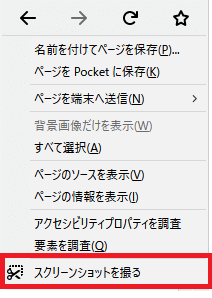
Firefoxの場合、ブラウザー上で右クリックすると、「スクリーンショットを撮る」が表示されます。
「スクリーンショットを撮る」を押して、ページをドラッグまたはクリックして画像の範囲を選択します。
キャンセルしたい場合は、「ESC」キーを押すとキャンセルすることが可能です。
Firefoxを使っている方は、是非使ってみてください。

スマホのカメラ機能で写真を撮る
スマホを持っている方は、カメラ機能で撮った写真をアイキャッチ画像に利用することもできます。
画像加工アプリを使うことで文字を入れたり、フィルターをかけたりすることでお洒落なアイキャッチ画像を作成できます。
後は、アイキャッチ画像のサイズに合わせて画像のリサイズを行うだけです。
まとめ
お金をかけずにアイキャッチ画像を作る方法についてご紹介しました。
アイキャッチ画像は、フォトショップやイラストレーターを使わなくても簡単に作ることができます。
アイキャッチ画像以外にも画面操作説明する際の画面キャプチャとしても使えるので便利です。
用途に応じて使い分けてみてください。
◇Windows10標準機能を利用
- Snipping Tool
- PrintScreen(プリントスクリーン)とpaint
- 「Windows」+「PrintScreen」
- 「Windows」+「Shift」+「S」
- 「Windows」+「G」
◇ブラウザ機能を利用
- Chromeの拡張機能「FireShot」で画面キャプチャを作る
- Firefoxでスクリーンショットを撮る
◇スマホのカメラ機能を利用
- 画像加工アプリなどを使うとクオリティアップ
画像の容量が大きい場合は、プラグインを使ったり、無料の画像圧縮サイトを利用します。
画像容量が大きすぎると表示速度が遅くなります。
表示速度が遅くなるとSEO評価にも影響してくるので注意しましょう。
ウェブページを公開した後は「PageSpeed Insights」でスコアチェックして確認しましょう。